初心者向け!WordPressで蛍光マーカー・アンダーラインを引く方法(CSS)と反映されない場合の処置(コピペOK)
こんなかんじで←マーカーを引く方法を紹介しています。
それと合わせて、その時の僕が陥った「反映されない!」場合の対応方法も書いていきます。
一般的なアンダーラインといえば、アンダーライン←これですが
ちょっとシンプルすぎるなーっと思ったので、マーカーで引いた感じのアンダーラインを引けるように設定してみました。
使えるとオシャレ&分かりやすさが増すので是非使ってみてください!
スポンサードサーチ
蛍光ペン風のアンダーラインを使えるようにするには
蛍光ペン風のアンダーラインを引くには基本的にはたった1つの設定だけでOKです。
①CSSの設定
CSS(Cascading Style Sheets)は簡単にいうと、「記事の中で『marker_yellow』って書いたらこの色のアンダーラインをこの色で引いてね」という意味です。
②AddQuickTagに追加←やっておくと楽
記事の中に毎回「marker_yellow」って打っていたら大変ですよね?ボタン一つで簡単に入力できる設定がプラグインのAddQuickTagです。
コピぺOK!蛍光ペン風アンダーラインのCSS
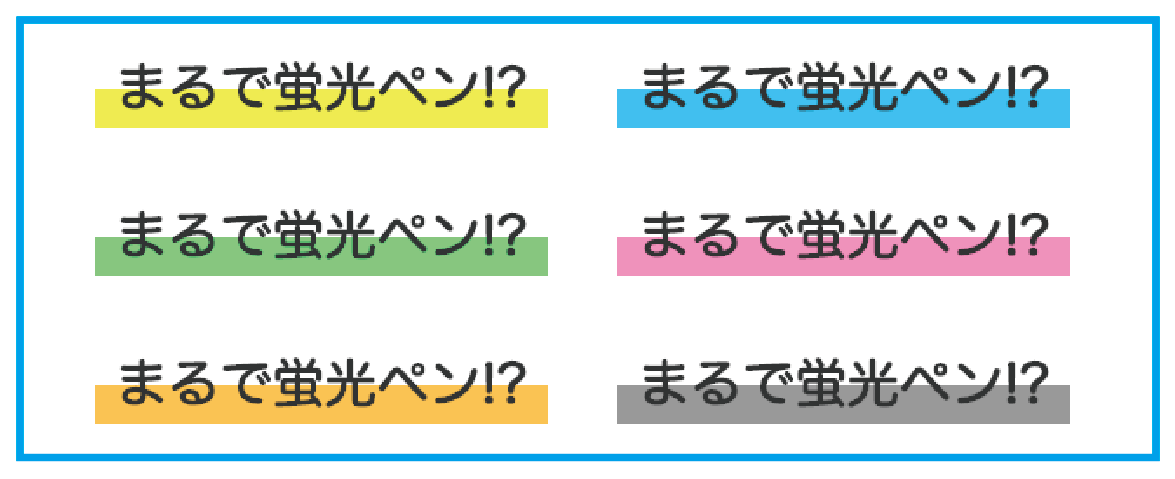
サンプルを4色用意してみました。
水色のライン
緑色のライン
ピンク色のライン
黄色のライン
.marker_blue {
background: linear-gradient(transparent 55%, #d6e4ed 55%);
}
.marker_green {
background: linear-gradient(transparent 55%, #b8f2b7 55%);
}
.marker_pink {
background: linear-gradient(transparent 55%, #fdd5c9 55%);
} .marker_yellow {
background: linear-gradient(transparent 55%, #fffb93 55%);
}↑コピペ使ってCSSに使ってください!
WordPressをお使いの方は
【外観】→【テーマエディター】→【style.css】の一番下に追加

↑
上記でうまくできない場合は、【外観】→【カスタマイズ】→【追加CSS】に追加

スポンサードサーチ
蛍光ペン風アンダーラインの使い方
記事の中に、このようにすれば反映されます。
<span class="marker_yellow">黄色のライン</span>黄色のライン
ビジュアルではなくテキストモードで書いてみてください。
毎回この<span class=”marker_blue”>◯◯◯</span>タグを入力が面倒なのでぼくの場合はAddQuickTagを使っています。
AddQuickTagの使い方

【設定】→【AddQuickTag】
![]()
このように入力すると

っと表示されるので、入力の時に便利です!
スポンサードサーチ
CSSに入力してるのにマーカーが反映されない場合
僕がこの現象におちいりいろいろ探してみると、AddQuickTagの記載が間違っていました。
<span class=”marker_blue”></span>の「 " 」」が「 ” 」になっていました😱
これほんと分かりにくい。
自分でコード書く場合はいいですが、どこかからのソースをコピペするときはご注意ください!